UX/UI‑дизайнер цифровых продуктов
Что вас ждет на курсе


Иван Курнабиров стал лидером рейтинга, выиграл стажировку и получил оффер

Курс подойдет
для любого уровня
Начинающим дизайнерам
«Курс запомнился системной программой и понятными уроками. Свою первую работу UX/UI‑дизайнером нашла еще во время обучения»
Маргарита Антоновская, выпускница
«Курс запомнился системной программой и понятными уроками. Свою первую работу UX/UI‑дизайнером нашла еще во время обучения»
Маргарита Антоновская, выпускница
Практикующим UX/UI‑дизайнерам
«Курс дал именно то, что было нужно: мне объяснили как проводятся исследования и проверяются решения, плюс подтянули графику»
Ильмар Мансуров, выпускник
«Курс дал именно то, что было нужно: мне объяснили как проводятся исследования и проверяются решения, плюс подтянули графику»
Ильмар Мансуров, выпускник
Дизайнерам
из других сфер
«Школа помогла мне перейти из графического дизайна в интерфейсы и получить работу в Студии Олега Чулакова»
Дмитрий Фарион, выпускник
«Школа помогла мне перейти из графического дизайна в интерфейсы и получить работу в Студии Олега Чулакова»
Дмитрий Фарион, выпускник
Как проходит обучение?

Каждую неделю открывается новый модуль. Смотреть уроки можно в любое время, а если возникнут вопросы — пишите в чат.

Каждый месяц мы выбираем интересную тему и проводим онлайн‑вебинар. Ваши знания не ограничатся программой курса.
.webp)
Преподаватели проверяют работы и записывают видео с подробной обратной связью.

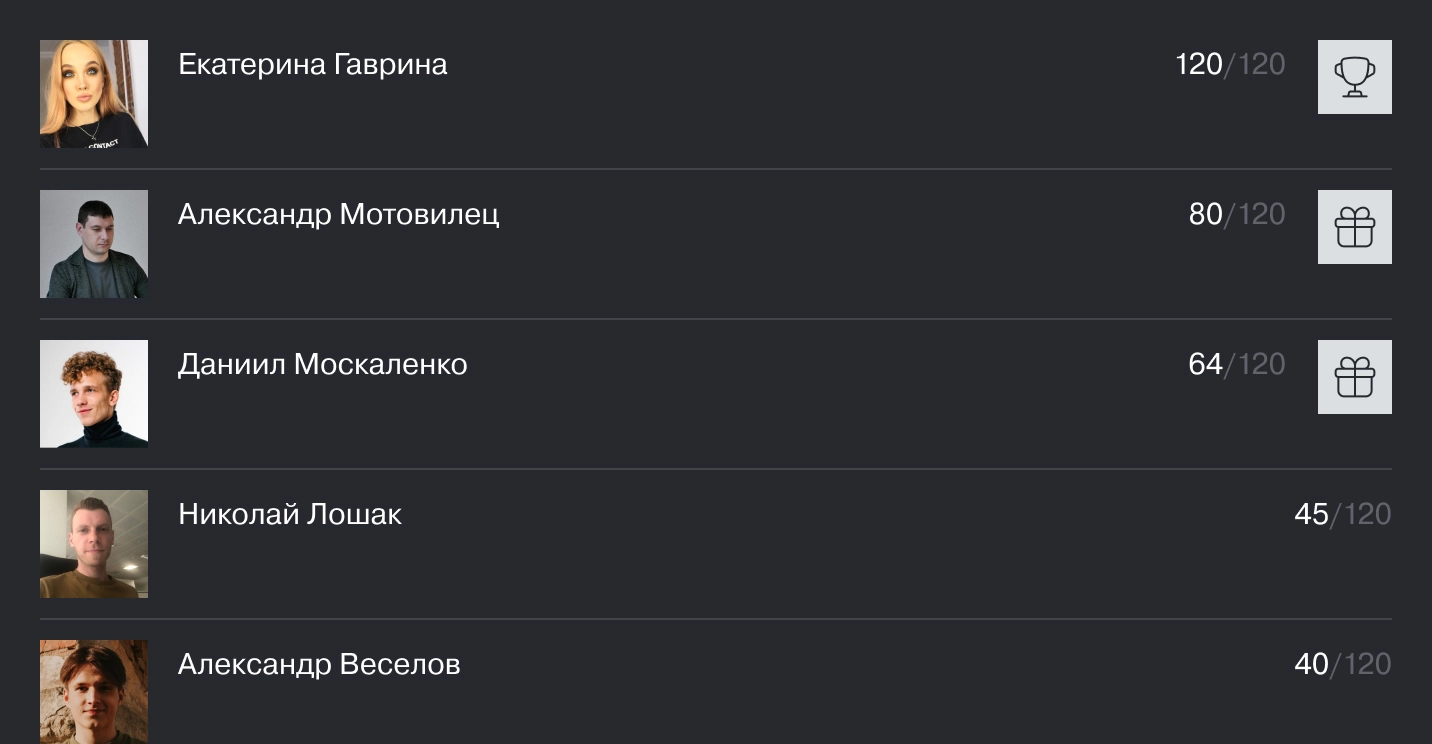
Начисляем баллы за соблюдение дедлайнов и отметки Chulakov School в соцсетях.
Победителям подарим мерч и сертификаты на курсы, а лидер рейтинга получит стажировку в Студии Олега Чулакова.

В общем чате потока можно общаться с другими учениками и задавать вопросы преподавателям.
Кейсы учеников
Работа над дипломом помогла мне обучиться последовательности в работе, показали, что дизайн — это не просто красивые картинки. Это очень продуманная схема, не отрабатывая которую, получится нерелевантный продукт на рынке)


Практические кейсы на курсе и дипломный проект научили меня, прежде всего, структурировано подходить к процессу создания сайта, четко по этапам, и тогда, результат не заставит себя долго ждать. Это помогло мне устроиться на работу и применять полученные навыки уже на ней.


Для меня было важно сделать качественный дипломный кейс, и хотелось разобрать именно нюансы мобильного приложения. При поддержке арт‑директора я смогла применить свои навыки 3D‑моделирования, да и в целом все знания, приобретенные за время обучения. И только завершив диплом, получила оффер в Студию Олега Чулакова.


Программа
Анимация сайта
Изучим возможные интерактивные приемы для взаимодействия с сайтами, а также поймем, как работать в команде со смежными специалистами: иллюстраторами, графическими дизайнерами, копирайтерами, motion-дизайнерами
Опишете анимацию работы сайта
UX‑аналитика
- Вводная лекция. UX‑аналитика
- Бизнес‑аналитика
Целевая аудитория и конкуренты
Кейс для дипломного проекта, анализ целевой аудитории и конкурентов, ключевые метрики
Карьерный модуль
- Резюме
- Портфолио
- Собеседование
- Заработная плата
- Трудоустройство
- Совмещение и фриланс
- Адаптация
Готовое резюме, сопроводительное письмо и оформленное портфолио
Составите резюме и сопроводительное письмо
Сможете консультироваться с опытными дизайнерами и HR‑специалистами по любым вопросам о трудоустройстве: резюме, портфолио, тестовое задание, собеседование и др.
Figma
- Компоненты
- Варианты для компонентов
- Стили
- Мультиплеер и шеринг
- Комментирование
- Прототипирование
- Привязки и инструменты
- Параметры
- Маски
- Auto Layout
Прототип
Прототип из UI‑элементов в Figma с использованием компонентов и Auto Layout
Создание сервиса по выплате заработных плат
Тестовое задание от банка
Дизайн сервиса B2B
- UX‑исследование
- Сценарий пути пользователя
- Структурированные данные
- Дизайн десктопной версии сервиса
Разработка функционала разделения счета
Тестовое задание от сервиса доставки
Дизайн экранов разделения счета
- UX‑исследование
- Сценарий пути пользователя
- Механика оплаты счета разных ролей
- Дизайн экранов мобильного приложения
Провести аналитику и создать прототип
Прототип сервиса или мобильного приложения
- UX‑исследование
- Прототип макета
Изучить ТЗ и провести аналитику внутреннего продукта Студии
Артефакты
UX‑исследования
Зачем нужен креатив?
Разберемся, как работать с брифом клиента, с референсами, развивать креативность и выбирать тот самый стилистический приём для сайта
Идея дипломного проекта
- Тема дипломного проекта
- Идея в формате текста
- Подобранные референсы
Основы визуального оформления
Научимся использовать брендинг клиента и изучим теорию по работе с типографикой, цветом и изображениями (2D- и 3D-иллюстрации, фотографии)
Визуальная концепция сайта на примере 2–3 экранов
Создание дизайн‑макетов
Расскажем, что важно учесть при создании дизайн-макетов, сделаем прототип сайта и его адаптивные версии
Дизайн‑макеты для десктопной и мобильной версии
Упаковка кейса
Узнаете особенности упаковки кейса на Behance и других платформах, а также расскажем, как дизайнеру продвигать себя и развиваться в карьере
Упакованный кейс на Behance
Сможете консультироваться с опытными дизайнерами и HR-специалистами по любым вопросам о трудоустройстве: резюме, портфолио, тестовое задание, собеседование и др.
Типографика
- Основные понятия типографики и инструменты верстки.
- Строки и отступы. Математические символы.
- Знаки препинания
- Шрифт
- Комбинация шрифтов
- Шрифты в пользовательском интерфейсе
- Типографическая система
Дизайн первого экрана
Главный экран e‑com сайта и карточка товара
UX‑законы и методы исследования
- Интерфейс: UX‑законы и UX‑аудит. Поиск проблемных мест в интерфейсе с помощью UX‑аудита.
- Методы исследования
Интерфейсные проблемы и их решения
UX‑аудит и пул дальшейших исследований
Концепция
Фичи, дизайн‑решения, типографическая система и концепция вашего проекта
Разработка услуги виртуального номера
Тестовое задание от мобильного оператора
Дизайн сервиса B2C
- UX‑исследование
- Сценарий пути пользователя
- UI‑кит
- Дизайн десктопной версии сервиса
Создание игровых механик
Тестовое задание от банка
Дизайн экранов геймификации
- UX‑исследование
- Сценарий пути пользователя
- Конкурентный анализ
- Дизайн экранов мобильного приложения
Создать концепцию и дизайн
Дизайн-макет
Экраны мобильного приложения
или веб‑сервис + адаптивная версия
Передача в верстку
Изучите, что важно знать дизайнеру о возможностях no-code-платформ и как грамотно передать макеты в верстку разработчику
Техническое задание разработчику на верстку макетов
Сможете консультироваться с опытными дизайнерами и HR-специалистами по любым вопросам о трудоустройстве: резюме, портфолио, тестовое задание, собеседование и др.
UX‑тестирование и глубинное интервью
- Интерфейс: UX‑тестирование
- Глубинное интервью и сложности, с которыми сталкивается пользователь при взаимодействии с продуктом.
Пользовательский опыт
UX‑тестирование и глубинное интервью
Цвет
- Теория цвета (часть 1)
- Теория цвета (часть 2)
- Психология цвета
- Как подобрать цвет под ваш продукт
- Ошибки новичков
Дизайн‑макет главной страницы
Дизайн главной страницы сайта на основе цветового кодирования
Упаковать кейс
Работа над портфолио
+1 работа в портфолио
Сможете консультироваться с опытными дизайнерами и HR‑специалистами по любым вопросам о трудоустройстве: резюме, портфолио, тестовое задание, собеседование и др.
СJM, Job Stories, User Flow и персоны
- СJM, Job Stories
- User Flow и персоны
Путь пользователя в интерфейсе
Описание пользователя и его пути в вашем интерфейсе с помощью CJM, Job Stories, User Flow и метода персон
Сетки
- Создание сетки и теория близости
- Использование колоночной сетки
- Использование модульной сетки
Дизайн‑макет страницы товара
Дизайн главной страницы товара с использованием сеток
Провести защиту дипломного проекта
Диплом об успешном прохождении интенсивного курса
Сможете консультироваться с опытными дизайнерами и HR‑специалистами по любым вопросам о трудоустройстве: резюме, портфолио, тестовое задание, собеседование и др.
Защитить проект
+1 кейс в портфолио + рекомендательное письмо
Сможете консультироваться с опытными дизайнерами и HR‑специалистами по любым вопросам о трудоустройстве: резюме, портфолио, тестовое задание, собеседование и др.
UX‑проектирование
- UX‑проектирование
- Создание прототипов. Часть 1
- Создание прототипов. Часть 2
- Создание прототипов. Часть 3
Прототип
Прототип вашего дипломного проекта
Концепции и композиция
- Правило якорных объектов
- Правило якорных объектов. Практика
- Теория близости. Практика
- Гештальт‑принципы. Модульность. Сетка. Воздух
- Сетка. Практика
- Равновесие. Контраст. Глубина
- Равновесие и контраст. Практика
- Глубина. Практика
- Верстка таблиц и новые механики
Дизайн лендинга
Концепция и дизайн лендинга на интересную вам тему с логичным и понятным расположением элементов
Адаптивный дизайн
- Адаптивный дизайн 1 неделя
- Адаптивность и дизайн‑система
- Адаптивность. Практика
Адаптивные версии 2 сайтов
Мобильные и планшетные версии для 2 сайтов
Защита проекта
Презентация вашего кейса и обоснование ваших решений в дизайне
Атомарный дизайн
- UI‑кит и дизайн‑система
- Атомарный дизайн
- Дизайн‑система. Практика
2 дизайн‑системы
Дизайн‑системы для маркетплейса и сервиса
Figma
- Компоненты
- Варианты для компонентов
- Стили
- Мультиплеер и шеринг
- Комментирование
- Прототипирование
- Привязки и инструменты
- Параметры
- Маски
- Auto Layout
Прототип
Прототип из UI‑элементов в Figma с использованием компонентов и Auto Layout
Типографика
- Основные понятия типографики и инструменты верстки.
- Строки и отступы. Математические символы.
- Знаки препинания
- Шрифт
- Комбинация шрифтов
- Шрифты в пользовательском интерфейсе
- Типографическая система
Дизайн первого экрана
Главный экран e‑com сайта и карточка товара
Цвет
- Теория цвета (часть 1)
- Теория цвета (часть 2)
- Психология цвета
- Как подобрать цвет под ваш продукт
- Ошибки новичков
Дизайн‑макет главной страницы
Дизайн главной страницы сайта на основе цветового кодирования
Сетки
- Создание сетки и теория близости
- Использование колоночной сетки
- Использование модульной сетки
Дизайн‑макет страницы товара
Дизайн главной страницы товара с использованием сеток
Концепции и композиция
- Правило якорных объектов
- Правило якорных объектов. Практика
- Теория близости. Практика
- Гештальт‑принципы. Модульность. Сетка. Воздух
- Сетка. Практика
- Равновесие. Контраст. Глубина
- Равновесие и контраст. Практика
- Глубина. Практика
- Верстка таблиц и новые механики
Дизайн лендинга
Концепция и дизайн лендинга на интересную вам тему с логичным и понятным расположением элементов
Аналитика
Прототип
интернет‑магазина
Веб‑сервис и первый кейс для портфолио
Концепция и дизайн
Дизайн‑макет
Веб‑сервис и первый кейс для портфолио
Упаковка кейса
+1
Веб‑сервис и первый кейс для портфолио
UX‑аналитика
- Вводная лекция. UX‑аналитика
- Бизнес‑аналитика
Целевая аудитория и конкуренты
Кейс для дипломного проекта, анализ целевой аудитории и конкурентов, ключевые метрики
UX‑законы и методы исследования
- Интерфейс: UX‑законы и UX‑аудит. Поиск проблемных мест в интерфейсе с помощью UX‑аудита.
- Методы исследования
Интерфейсные проблемы и их решения
UX‑аудит и пул дальшейших исследований
UX‑тестирование и глубинное интервью
- Интерфейс: UX‑тестирование
- Глубинное интервью и сложности, с которыми сталкивается пользователь при взаимодействии с продуктом.
Пользовательский опыт
UX‑тестирование и глубинное интервью
СJM, Job Stories, User Flow и персоны
- СJM, Job Stories
- User Flow и персоны
Путь пользователя в интерфейсе
Описание пользователя и его пути в вашем интерфейсе с помощью CJM, Job Stories, User Flow и метода персон
UX‑проектирование
- UX‑проектирование
- Создание прототипов. Часть 1
- Создание прототипов. Часть 2
- Создание прототипов. Часть 3
Прототип
Прототип вашего дипломного проекта
Карьерный модуль
- Резюме
- Портфолио
- Собеседование
- Заработная плата
- Трудоустройство
- Совмещение и фриланс
- Адаптация
Готовое резюме, сопроводительное письмо и оформленное портфолио
Составите резюме и сопроводительное письмо
Сможете консультироваться с опытными дизайнерами и HR‑специалистами по любым вопросам о трудоустройстве: резюме, портфолио, тестовое задание, собеседование и др.
Референсы
Референсы для работы с дипломным проектом
Концепция
Фичи, дизайн‑решения, типографическая система и концепция вашего проекта
Дизайн‑макет
Дизайн проект
и дизайн‑система
Адаптив
Мобильная и планшетная версия
Упаковка кейса
Кейс для Behance
700+ выпускников

Тарифы
во время стажировки
во время стажировки
FAQ
Зачем нужен курс, если всю информацию можно найти в интернете?
Разобраться самостоятельно и отделить полезную информацию от устаревшей — сложно. Вы рискуете потратить время на освоение бесполезных знаний. А на курсе собрана актуальная база, которая точно пригодится в работе. Теорию вы отработаете на практике и получите профессиональную обратную связь. Это самый простой и быстрый способ освоить новую профессию.
Мне подойдет курс, если я не умею рисовать?
Да, чтобы стать UX/UI‑дизайнером не нужно уметь рисовать. На курсе вы освоите принципы композиции, научитесь работать с цветом, типографикой и изображениями. А затем сразу перейдете в Figma и будете создавать макеты интерфейсов.
Я смогу найти работу после обучения?
Да, на курсе вы освоите все необходимые навыки и сможете начать карьеру. Мы посвятили целый модуль тому, как выйти на рынок и получить первых клиентов. 80% наших выпускников уже работают в топовых студиях и IT‑компаниях. Многие находят заказчиков на фрилансе или устраиваются в штат еще до окончания курса.
Можно ли взять на изучение отдельные темы, которые мне интересны?
Нет, чтобы получить результат, важно пройти весь курс без пропуска тем. Только так вы освоите профессию UX/UI‑дизайнер и сможете сделать дипломный проект. Индивидуальная программа возможна только в случае корпоративного обучения.
Что необходимо знать о UX/UI‑дизайне перед обучением?
Курс подходит новичкам, которые ничего не знают о дизайне. Все можно освоить с нуля на лекциях и практических занятиях. А если вы уже знакомы с UX/UI или любым другим направление дизайна, на курсе сможете прокачать навыки и восполнить пробелы в знаниях.
Получится ли совмещать курс с работой или учебой?
Да, курс легко впишется в ваш график. Каждый вторник открывается новый модуль. Есть неделя, чтобы посмотреть урок и выполнить задание. Делать это можно в любое удобное время.
Никогда не было опыта онлайн‑учебы, получится?
Мы выпустили 700+ студентов, поэтому с уверенностью можем сказать — да.
Онлайн‑формат позволяет учиться где и когда угодно. Курс подстраивается под вас, а не вы под него.













