Люди не любят ждать
Каждая дополнительная секунда ожидания загрузки на сайте или в приложении снижает коэффициент конверсии. Дизайнеры совместно с разработчиками могут уменьшить время загрузки страниц технически — оптимизировать код и изображения, кешировать данные, использовать постепенную загрузку контента. Но бывает так, что страница долго загружается из-за того, что у пользователя медленное интернет-соединение. В этом случае создать ощущение того, что сайт или приложение загружается быстрее, даже если это не так, помогут скелетоны. В статье разберем, что такое скелетоны, какие они бывают и когда их лучше использовать.
Что такое скелетон
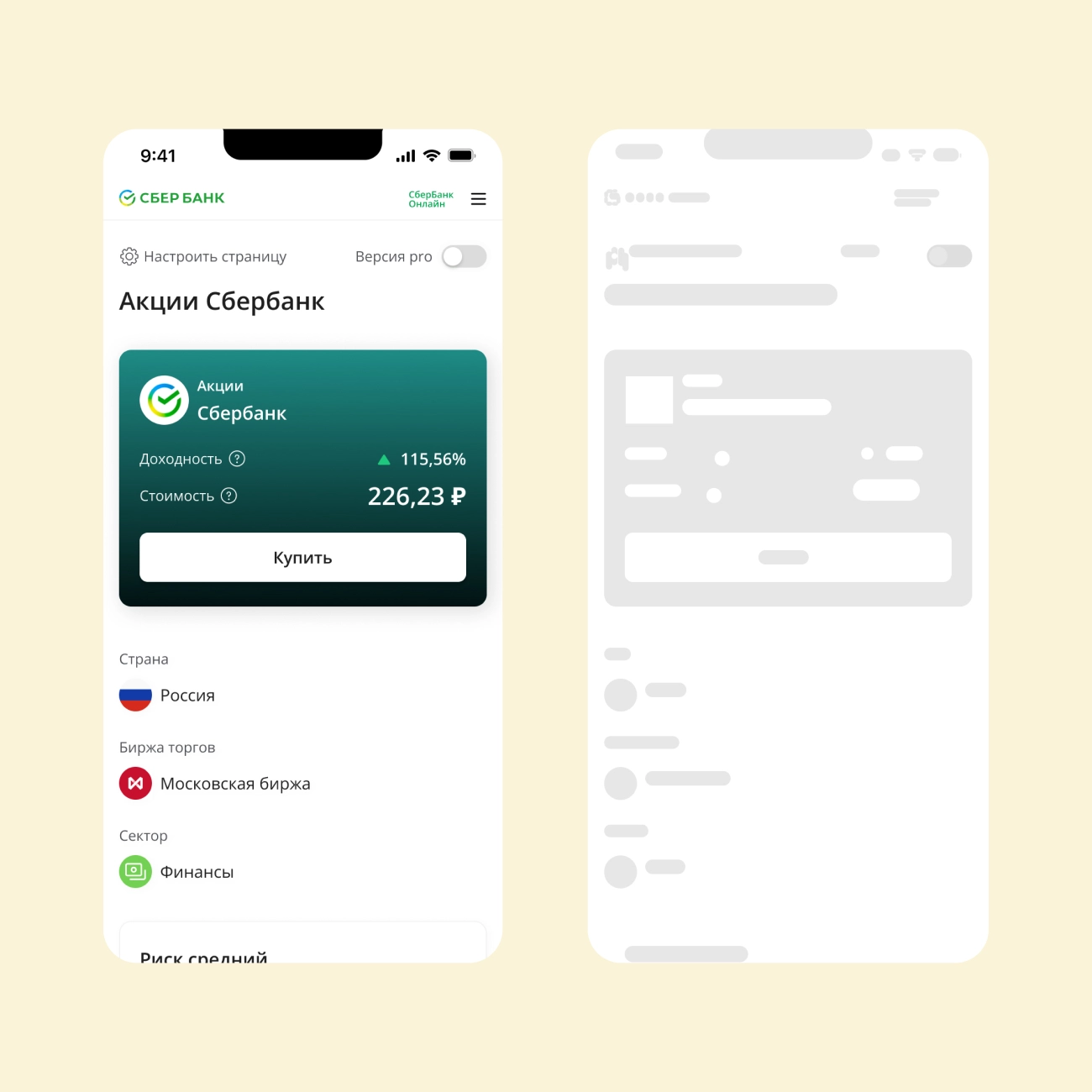
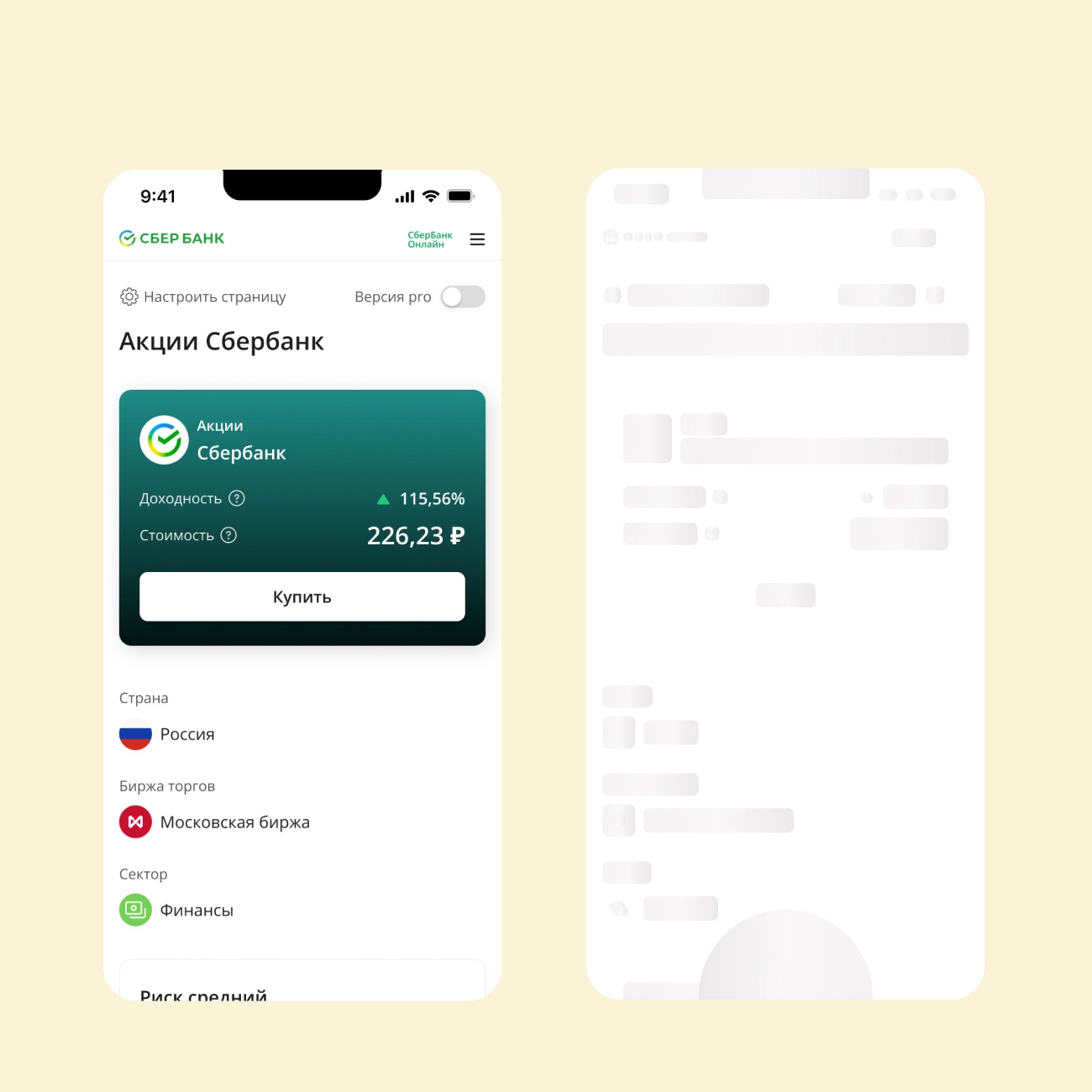
Представьте, что вы перешли на сайт, а страница еще не загрузилась. Вместо белого пустого экрана вы, скорее всего, увидите контуры и очертания элементов страницы, которые постепенно примут окончательную форму. Это и есть скелетон — временная заглушка, которая занимает место будущей страницы и отображает ее примерный макет, пока реальный контент еще загружается.
За счет постепенного раскрытия содержимого страницы скелетон переключает внимание пользователя с ожидания загрузки на загружаемый контент.

Источник: VK
Функции скелетонов
Допустим, человек зашел на сайт или в приложение и увидел пустой экран. В этом случае он может не понять, что страница еще не загрузилась, подумать, что с сайтом или приложением что-то не так, и уйти.
Если же вместо пустого экрана использовать скелетоны, то можно значительно улучшить опыт взаимодействия с пользователем. Давайте рассмотрим, как именно:
- Удержание пользователей. Скелетон помогает человеку понять, что сайт или приложение работает, а контент загружается. Если он видит, что интерфейс отображает информацию, даже если контент еще не полностью загрузился, скорее всего, он останется на сайте и будет продолжать пользоваться продуктом.
- Иллюзия быстрой загрузки. Скелетон не ускоряет открытие страницы, но, согласно исследованиям, создает ощущение того, что контент загружается быстрее. Так как по структуре он похож на вайрфрейм, человеку кажется, что страница постепенно переходит в финальный формат и работает быстрее, хотя на самом деле это не так.
- Подсказки пользователям. Скелетон обеспечивает плавный и естественный переход от момента загрузки к взаимодействию с полноценной веб-страницей. Еще до загрузки реального контента пользователи смогут увидеть примерную структуру страницы. Например, если при переходе в каталог товаров на экране появится скелетон со множеством больших светло-серых прямоугольников, будет понятно, что интернет-магазин предлагает широкий ассортимент товаров и на загрузку всех карточек потребуется некоторое время.
Способы реализации скелетонов
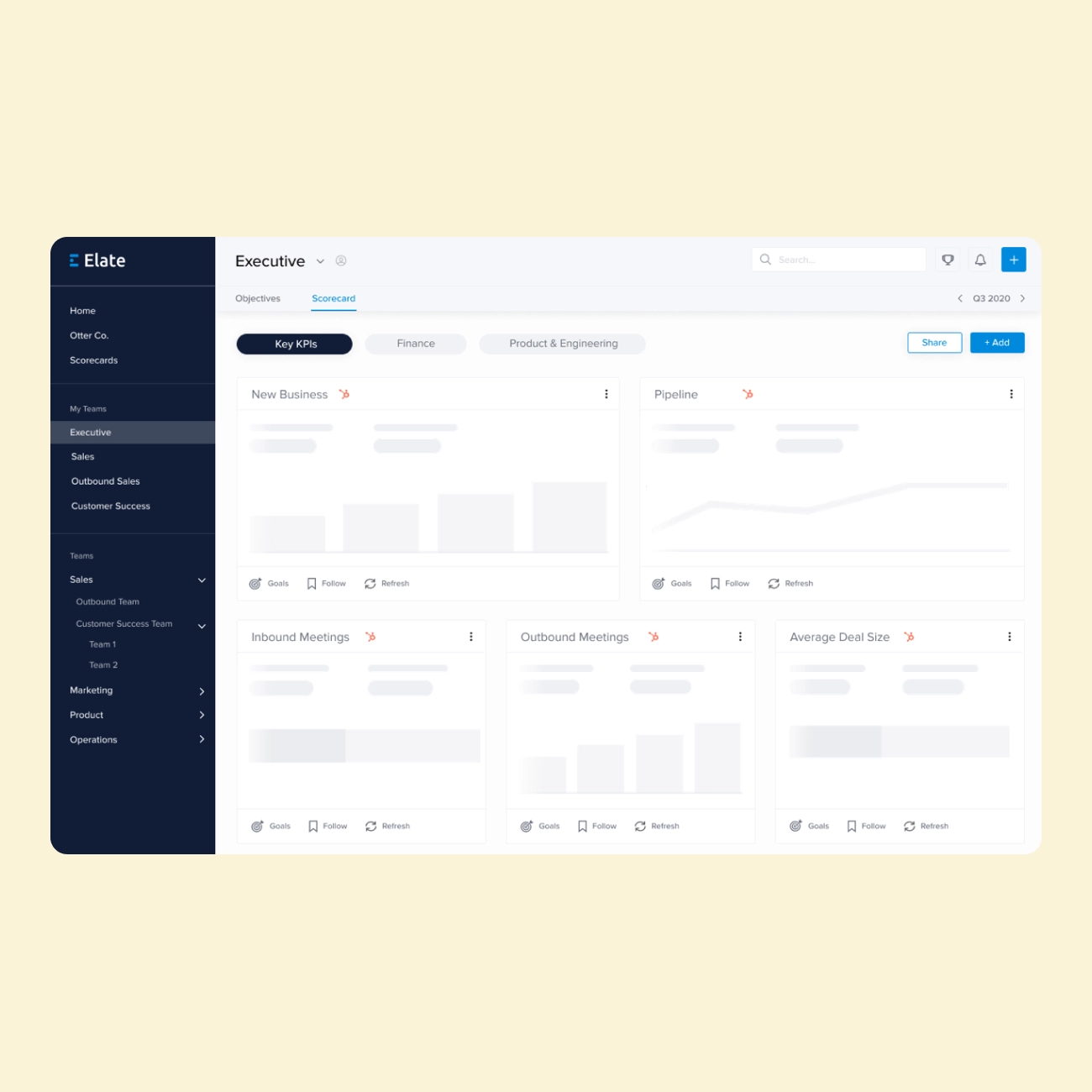
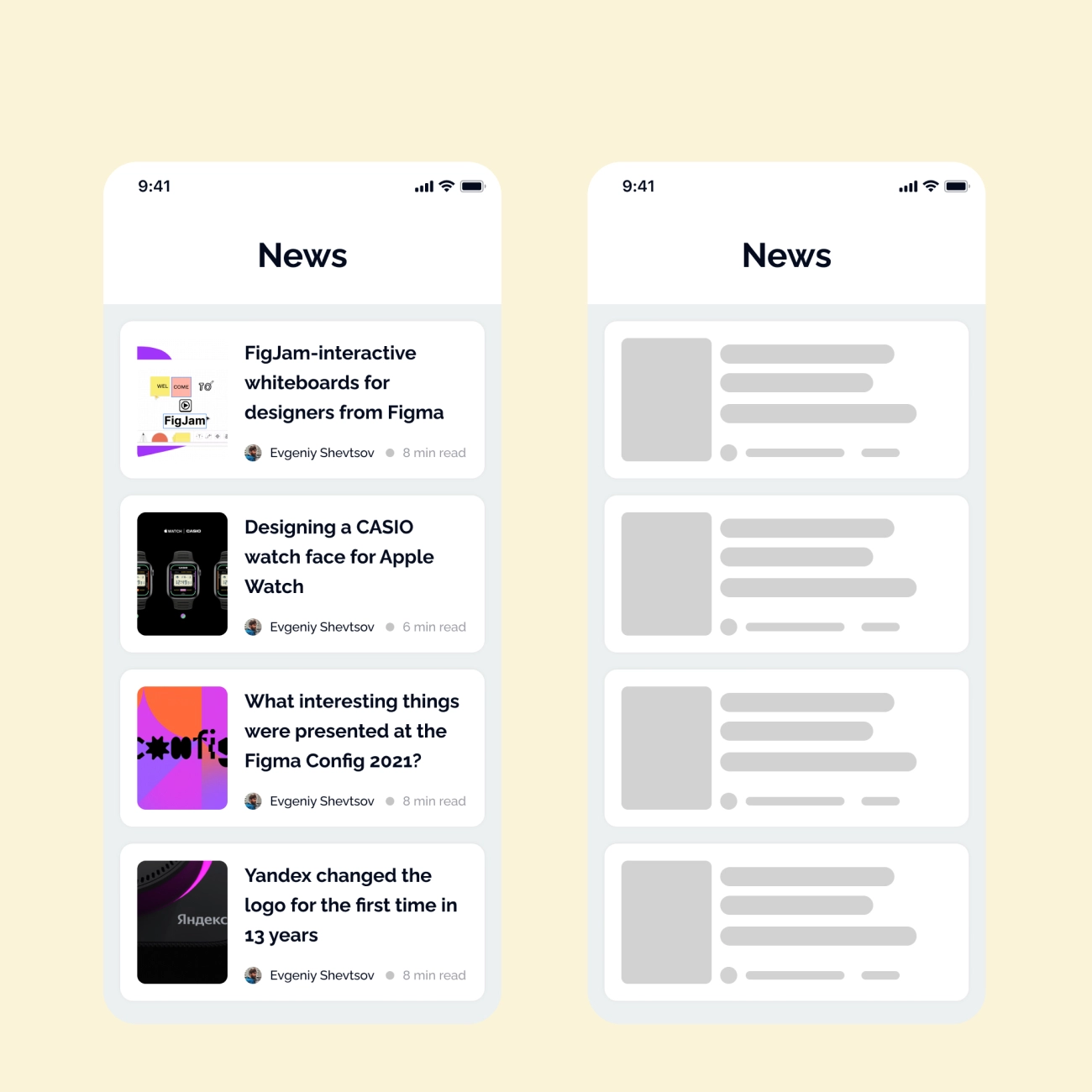
Скелетоны бывают статичными и анимированными. В статичных текст и графику обозначают преимущественно светло-серыми блоками, а структура скелетона повторяет структуру страницы, заполненной реальным контентом. Таким образом скелетон подсказывает пользователям, что они увидят на странице, когда она полностью загрузится.
.webp)
Источник: Dribble
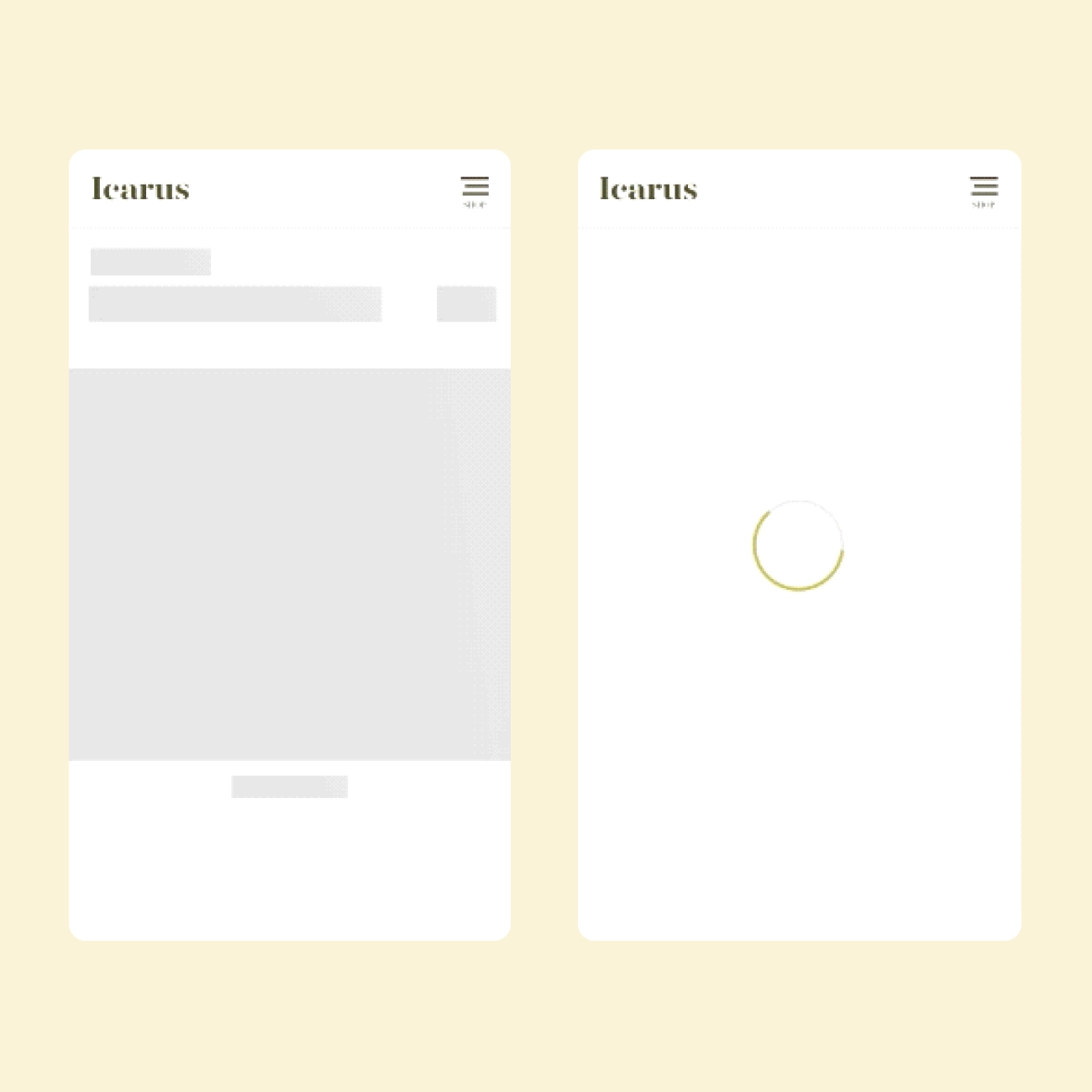
Некоторые дизайнеры добавляют скелетонам волновые или мерцающие анимации, которые производят впечатление загрузки контента и показывают, что система продолжает работать.

Источник: Dribble
Специалисты проводили исследования, где сравнивали статичные и анимированные скелетоны. Результаты показали, что при одинаковой скорости работы системы большинству людей кажется, что страница загружается быстрее, если они видят на экране анимированный скелетон.
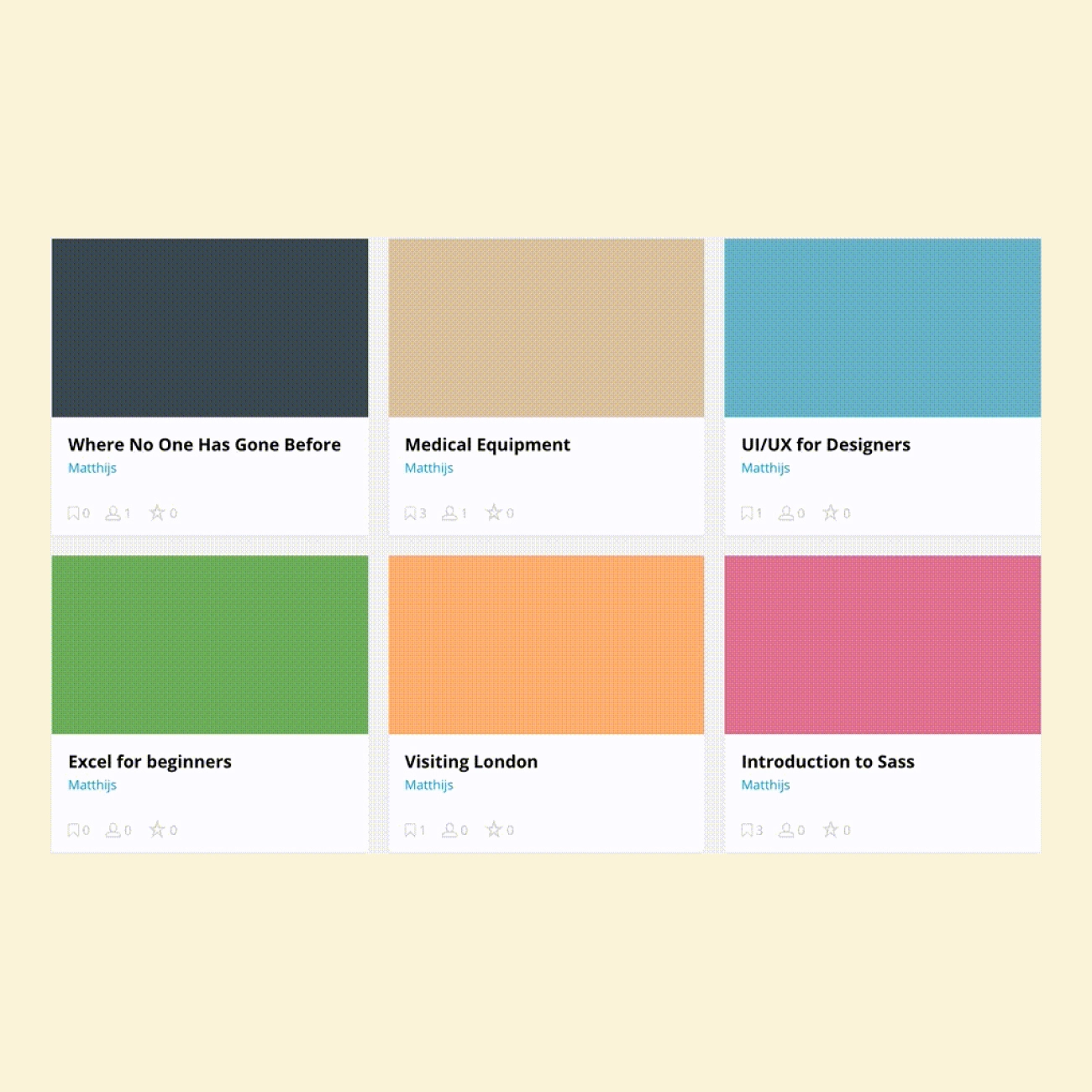
На сайтах, которые содержат множество изображений, например Pinterest или Pixabay, графику в скелетонах показывают в виде цветных блоков. Помимо имитации макета страницы, блоки окрашены в основной цвет изображения, которое еще загружается, что добавляет дизайну привлекательности.

Когда использовать скелетоны, а когда — другие индикаторы загрузки
Скелетоны чаще всего применяют на страницах с большим количеством графики, например в дашбордах, каталогах или списках. Их использование также актуально для веб-приложений, которые для формирования полной страницы извлекают данные из нескольких источников.

Может показаться, что у скелетонов нет недостатков, но в некоторых случаях лучше заменить их другими индикаторами загрузки или вообще обойтись без них.
- Если загрузка составляет менее 1 секунды, то никакие индикаторы загрузки не нужны.
- Если загрузка страницы занимает от 2 до 10 секунд, используйте скелетоны.
- Если нужно отобразить загрузку отдельного элемента, например видео, то здесь нужен круговой индикатор. Скелетоны лучше оставить для полностраничной загрузки.
- В случае длительных процессов, таких как конвертация файлов, загрузка/выгрузка данных, выбирайте полосы загрузки (прогресс-бары) или круговые индикаторы. Но только те, которые показывают время, оставшееся до завершения процесса загрузки, или точный процент завершённости задачи.
О чем следует помнить
Дизайн скелетона должен максимально соответствовать структуре загружаемой страницы с реальным контентом. Если пользователям придется ждать, а расположение контента окажется не таким, как на скелетоне, это вызовет у них раздражение.
Наличие скелетонов не отменяет необходимости оптимизировать производительность. Если вы можете дополнительно ускорить работу сайта или приложения для быстрой загрузки контента, делайте это в первую очередь.
Figma-плагины для проектирования скелетонов



Заключение
Скелетоны — фантастический инструмент для оптимизации UX. Они улучшают восприятие процесса загрузки, помогают удерживать внимание пользователя и предоставляют ощущение продвижения, даже если фактический контент еще не загрузился. Но важно помнить, что скелетоны не ускоряют работу системы, а лишь создают иллюзию. Относитесь к ним как к одному из дополнительных инструментов, которые помогают улучшить ситуацию, связанную с ожиданием загрузки контента.







